
Google Analytics est un outil puissant pour collecter et afficher des métriques sur les pages vues, le comportement des utilisateurs et d’autres données utiles. La meilleure partie est que son utilisation est entièrement gratuite, il n’y a donc aucune raison de ne pas le configurer pour votre site Web.
Configurer Google Analytics
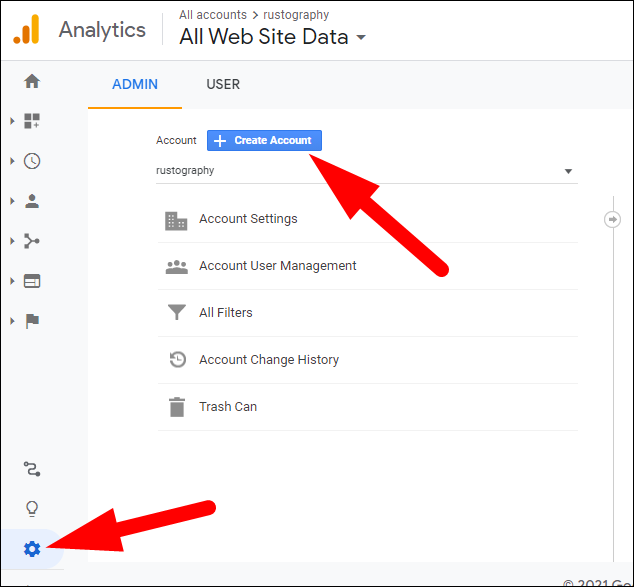
Dirigez-vous vers le tableau de bord Google Analytics et connectez-vous. Si c’est la première fois que vous l’utilisez, vous pouvez simplement cliquer sur «Démarrer la mesure» pour le configurer. Si vous avez un site existant et que vous souhaitez en ajouter un autre, vous devrez cliquer sur l’icône des paramètres en bas à gauche et cliquer sur «Créer un compte» pour en ajouter un nouveau.

La création d’un compte créera automatiquement une «Propriété» pour vous, qui représente votre site. Vous pouvez avoir plusieurs propriétés par compte, mais une seule convient pour un seul site.
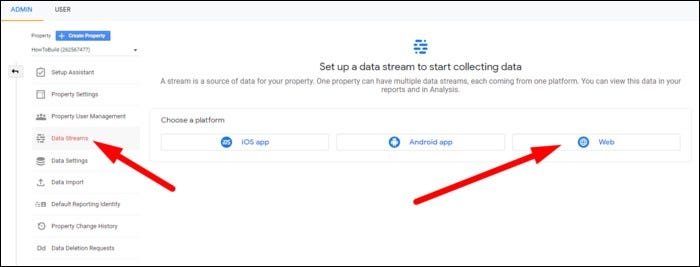
Pour configurer l’analyse, vous devez connecter votre site Web à un flux de données. Vous pouvez le faire à partir du menu des paramètres en cliquant sur « Flux de données »> « Web ».

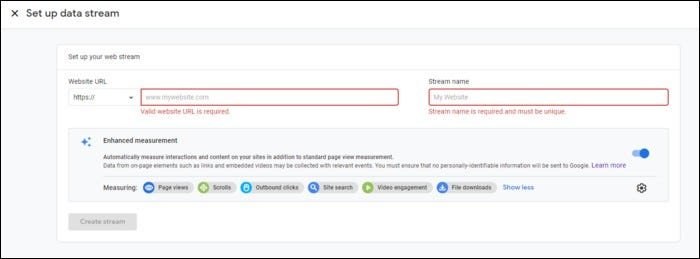
Vous devrez entrer l’URL de votre site Web et un nom pour le flux. Ne vous inquiétez pas, «Advanced Measurement» est gratuit.

Sur l’écran suivant, votre « ID DE MESURE » vous sera présenté. Vous en aurez besoin pour le lier à WordPress.
Activation de Google Analytics dans WordPress
Vous avez plusieurs façons d’ajouter le script à WordPress. Si vous êtes à l’aise pour modifier directement votre site, vous pouvez simplement ajouter le script de suivi au <header> de votre site:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-LE23FH7NGK"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag()dataLayer.push(arguments);
gtag('js', new Date());
gtag('config', 'G-LE23FH7NGK');
</script>
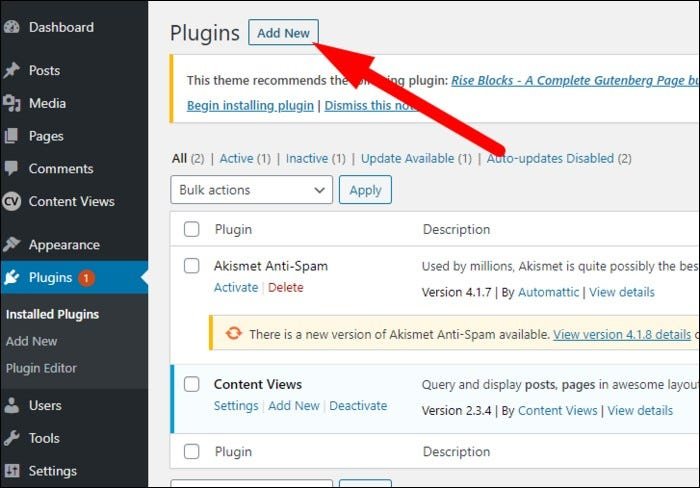
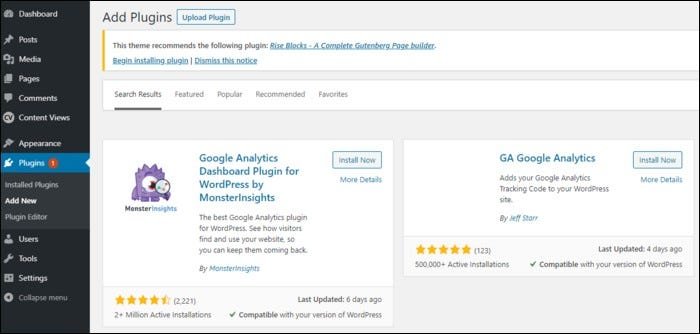
Sinon, vous pouvez configurer l’analyse avec un simple plugin. Rendez-vous sur « Plugins » et cliquez sur « Ajouter un nouveau ». Recherchez « Google Analytics ».

Il y en a quelques bons, mais « GA Google Analytics » est basique et ajoute simplement la balise et le code de suivi avec une certaine configuration.

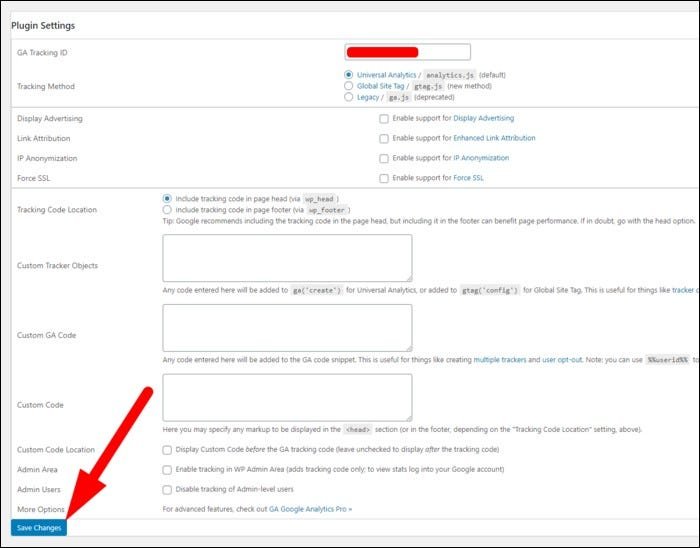
Installez-le et activez-le, puis collez-le dans le G-XXXXX.. code de suivi que Google vous a donné. La configuration par défaut est correcte, alors enregistrez simplement les modifications.

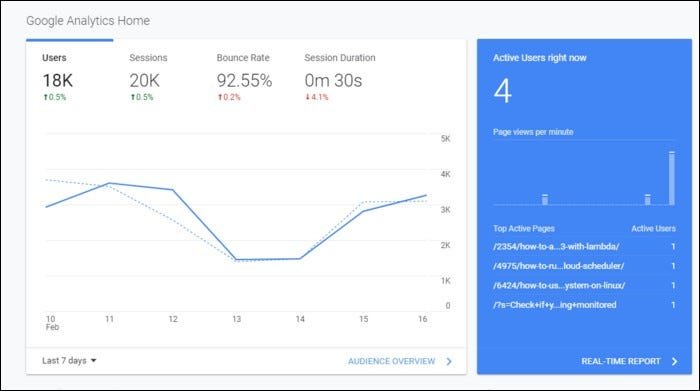
Vous devriez maintenant voir le script dans le pied de page / en-tête du HTML de votre page. Après 24 à 48 heures, vous commencerez à voir les entrées dans la console Google Analytics.

Vous pouvez lire l’article original (en Angais) sur le sitewww.cloudsavvyit.com